Recensione Elementor WordPress Plugin
Uno dei migliori builder per WordPress
Elementor è uno dei più apprezzati builder per WordPress. In questa recensione vediamo cos'è che lo rende speciale e cosa gli ha permesso di superare in breve tempo i suoi cugini più datati.
Utilizzo
Prezzo
La qualità del prodotto e la possibilità di usare le versione gratuita rendono Elementor super appetibile. La versione pro non ha un costo eccessivo ma update e supporto durano un solo anno dopo di che va fatto il rinnovo.
Supporto
Assistenza veloce e puntuale. Il sistema di ticketing lavora via email, rispondo nell'arco di 24 ore. Forse un portale dedicato potrebbe aiutare gli utenti a cercare autonomamente la risoluzione ai loro problemi.
Offerta
L'offerta per Elementor è vastissima. Avendo il codice open source molte società hanno sviluppato widget aggiuntivi e integrazioni ai loro temi.
In questa recensione di WordPress Elementor vediamo quali sono le qualità che fanno di questo plugin uno dei content builder più usati e apprezzati dal popolo di WordPress.
Daremo un'occhiata a caratteristiche, prestazioni e facilità d'uso per determinare se è il miglior plugin per creare pagine WordPress, e quali sono i suoi pro e i suoi contro.

Cos'è Elementor WordPress Plugin
Elementor è un page builder WordPress per creare pagine, articoli e personalizzare il tema. Da quando è stato rilasciato a metà 2016, Elementor ha ottenuto oltre un milione di installazioni attive, ha un gradimento a 5 stelle su WordPress.org ed è in continua crescita.
è disponibile sia in versione gratuita che a pagamento (Pro) e lavora tramite l'utilizzo di widget. Con Elementor puoi creare layout di pagina eccezionali anche se non sei un web designer e non sai nulla di HTML e CSS! Inoltre avendo adottato un politica di codice open source, ovvero codice documentato e accessibile a tutti, sono state sviluppate molte estensioni da parte di altre società. Tutto questo permette di avere a disposizione molti widget e quindi molte possibilità per lo sviluppo di pagine e contenuti.
Andiamo quindi a vedere cosa ci offre e come funziona Elementor.
Caratteristiche e funzioni di Elementor WordPress Page Builder
In generale, come detto, puoi creare praticamente ogni tipo di layout. In più con la versione Pro hai modo di modificare anche l'aspetto del tema e della pagina prodotti di WooCommerce! La cosa che mi piace di questo page builder è che non utilizza shortcode, questo significa che non corri il rischio di perdere contenuti un domani che vorrai disabilitarlo, vedi Il lato oscuro dei content builder.
Ma vediamo un elenco di ciò che Elementor (Pro) mette a disposizione e cosa è possibile fare:
Come era facile immaginare per sfruttare al meglio Elementor va acquistata la versione Pro.
Come usare WordPress Elementor - L'interfaccia utente
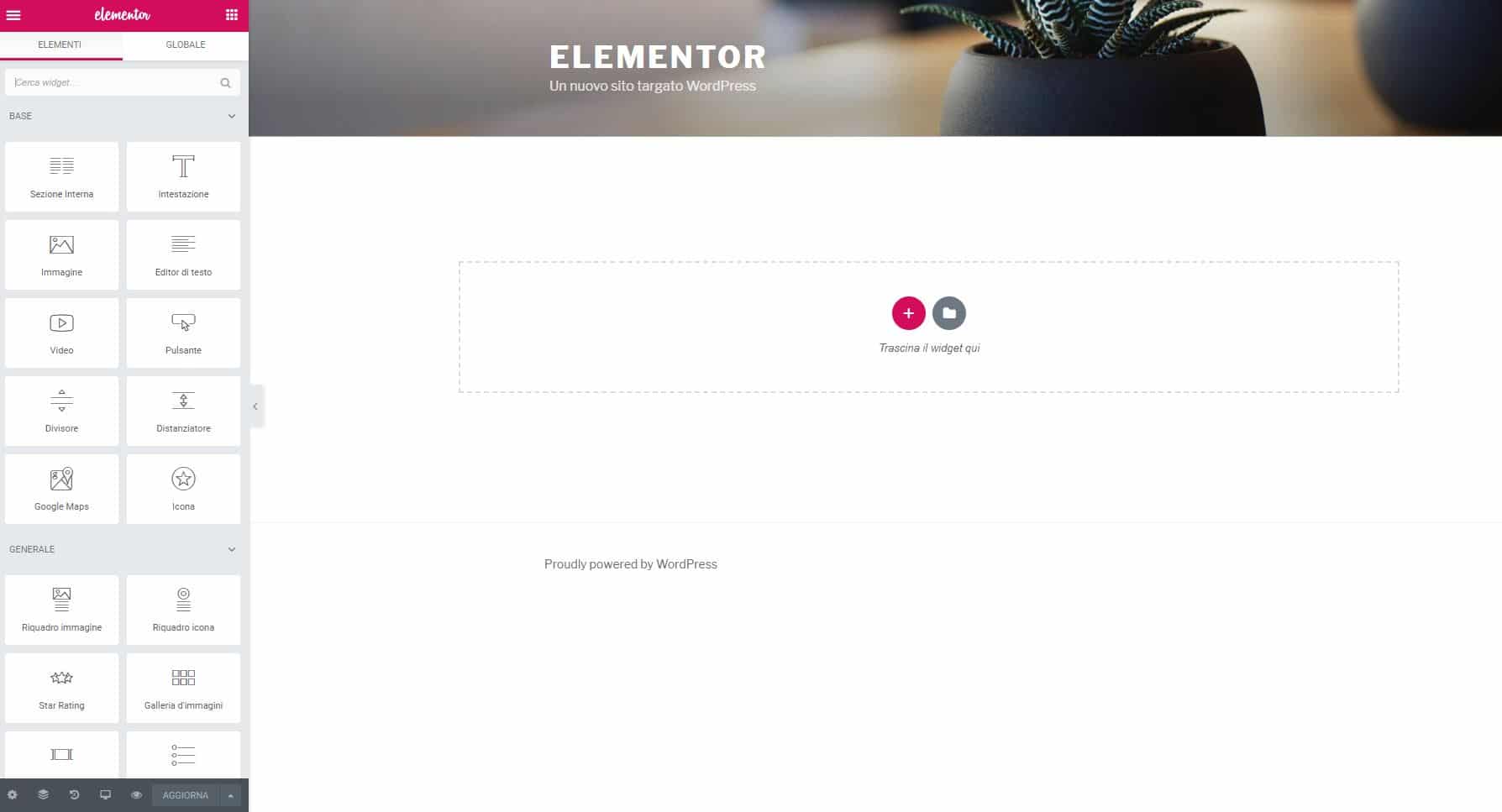
Uno degli aspetti fondamentali di un page builder di successo è un'interfaccia semplice e pulita. In Elementor troviamo entrambe queste caratteristiche, infatti, per la costruzione delle pagine, adotta un menù laterale dal quale è possibile scegliere gli elementi da inserire nella pagina e trascinarli nel punto desiderato.

Nella parte centrale presenta due pulsanti, un "+" e una cartella. Se clicchi sul "+" Elementor ti permette di inserire una nuova sezione di pagina e scegliere in quante colonne vuoi dividerla.

Il click sulla cartella invece apre un popup che ti permette di scegliere tra layout di pagina e parti di layout già pronte o che hai salvato precedentemente. La maggior parte dei template sono accessibili con la versione Pro di Elementor.
Passiamo ora alla barra laterale di Elementor
I widget sono raggruppati per tipologia. Oltre a quelle definite da Elementor se installi un'estensione sviluppata da terze parti avrai una nuova tipologia, generalmente con il nome della società di sviluppo.
La barra degli elementi può essere rimpicciolita o ingrandita, l'utilità di ingrandirla è di avere i box di scrittura più grande, questo può essere utile sopratutto per l'elemento editor di testo. Purtroppo Elementor, al contrario di Thrive Architect o Divi non ha una scrittura dei contenuti direttamente sulla pagina, ogni contenuto va scritto nel box dell'elemento usato, dopo la scrittura allora può essere modificato inline.
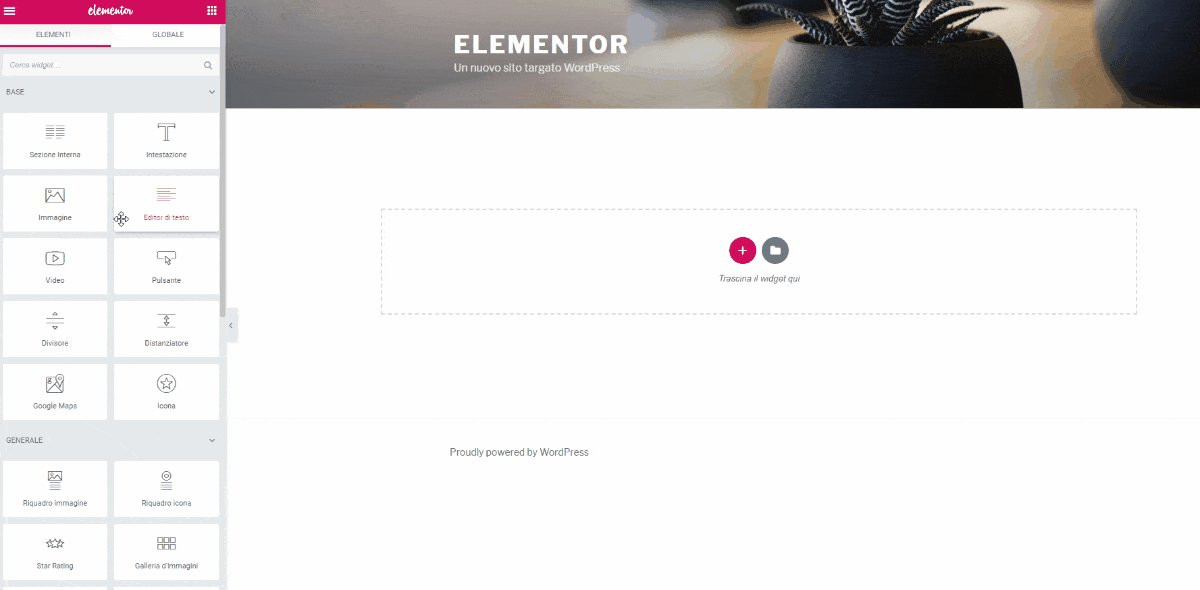
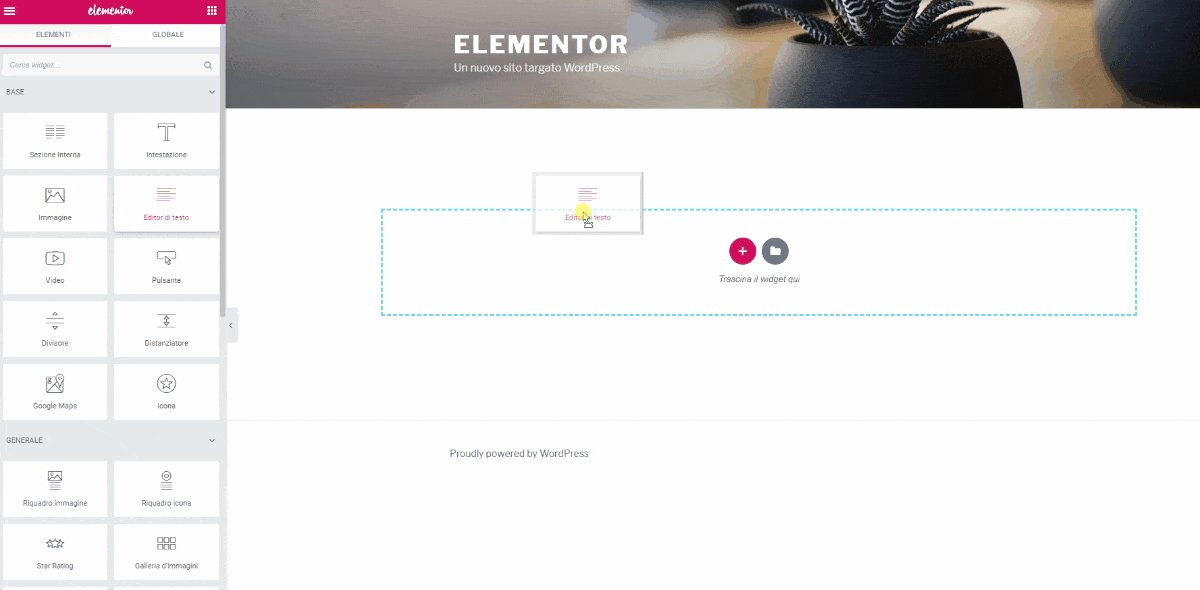
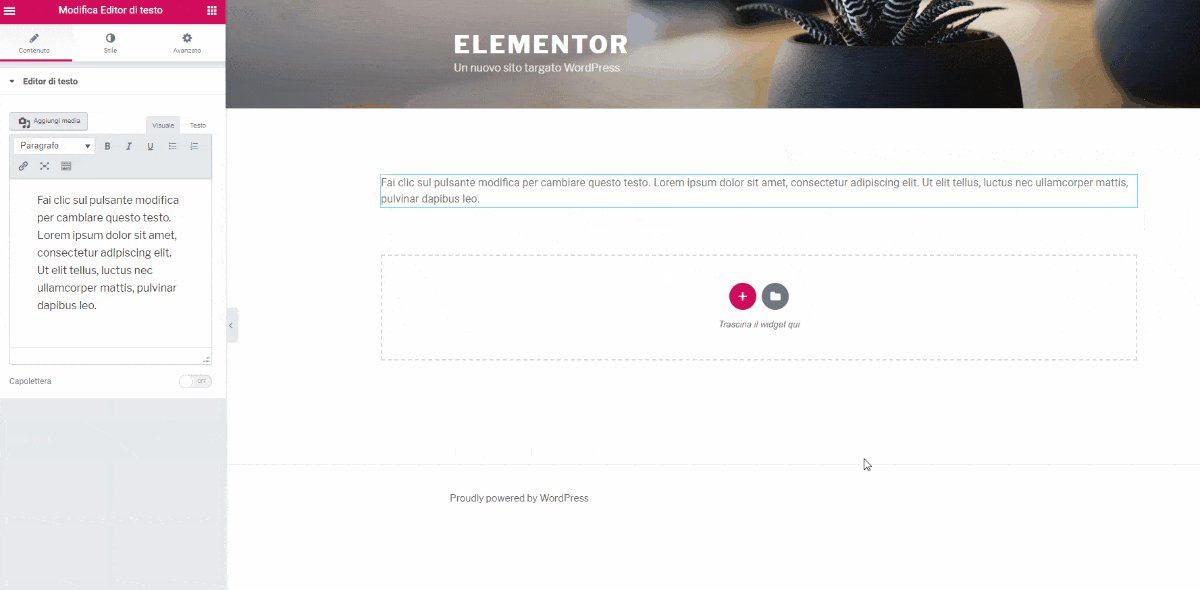
Come inserire gli elementi nella pagina?

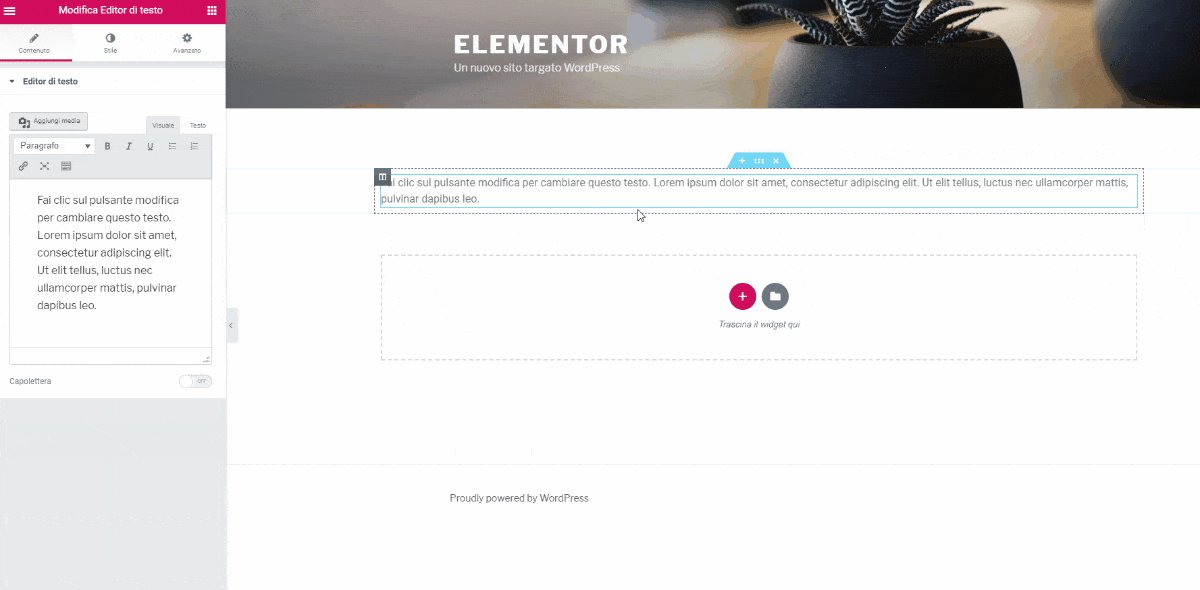
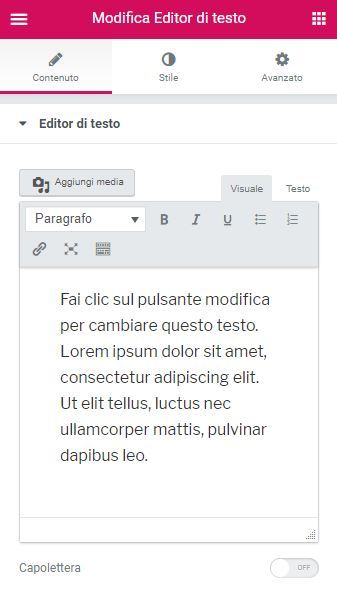
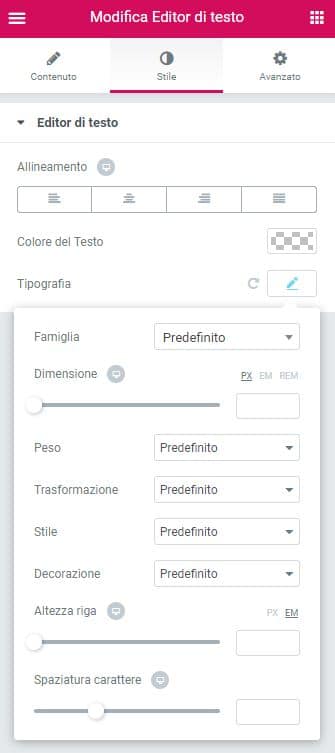
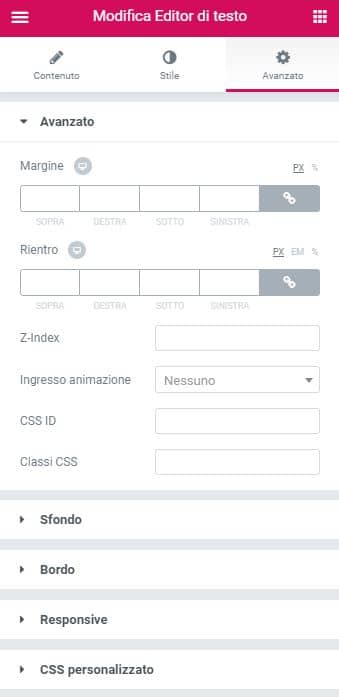
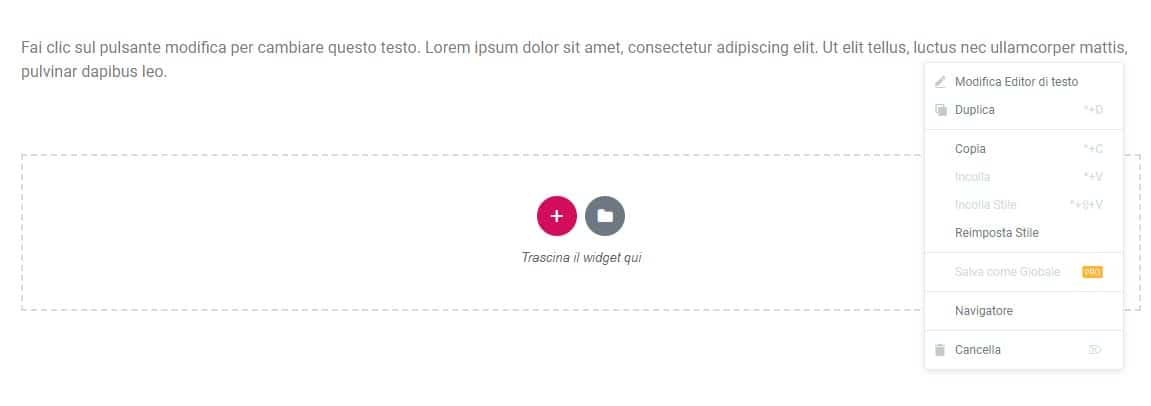
Il funzionamento è molto semplice, prendi un elemento, lo trascini nel box tratteggiato che vedi al centro della pagina e lavori sulle impostazioni. Ogni elemento ha tre sezioni che ti permettono di inserire i contenuti o lavorare sul layout, gestire lo stile e gestire le impostazioni avanzate. Qui di seguito vedi le sezioni del widget Editor di Testo



Come vedi dalle opzioni disponibili c'è un elevato livello di personalizzazione che rendere Elementor uno dei builder più apprezzati sul mercato.
Uno degli ultimi aggiornamenti dell'interfaccia utente è l'aggiunta del menu al click, sull'elemento, del pulsante destro del mouse .

Puoi gestire varie azioni, come la cancellazione dell'elemento o la duplicazione oppure puoi copiare lo stile e incollarlo su un altro elemento, funzione questa molto molto comoda.
Le impostazioni della pagina e altre funzioni

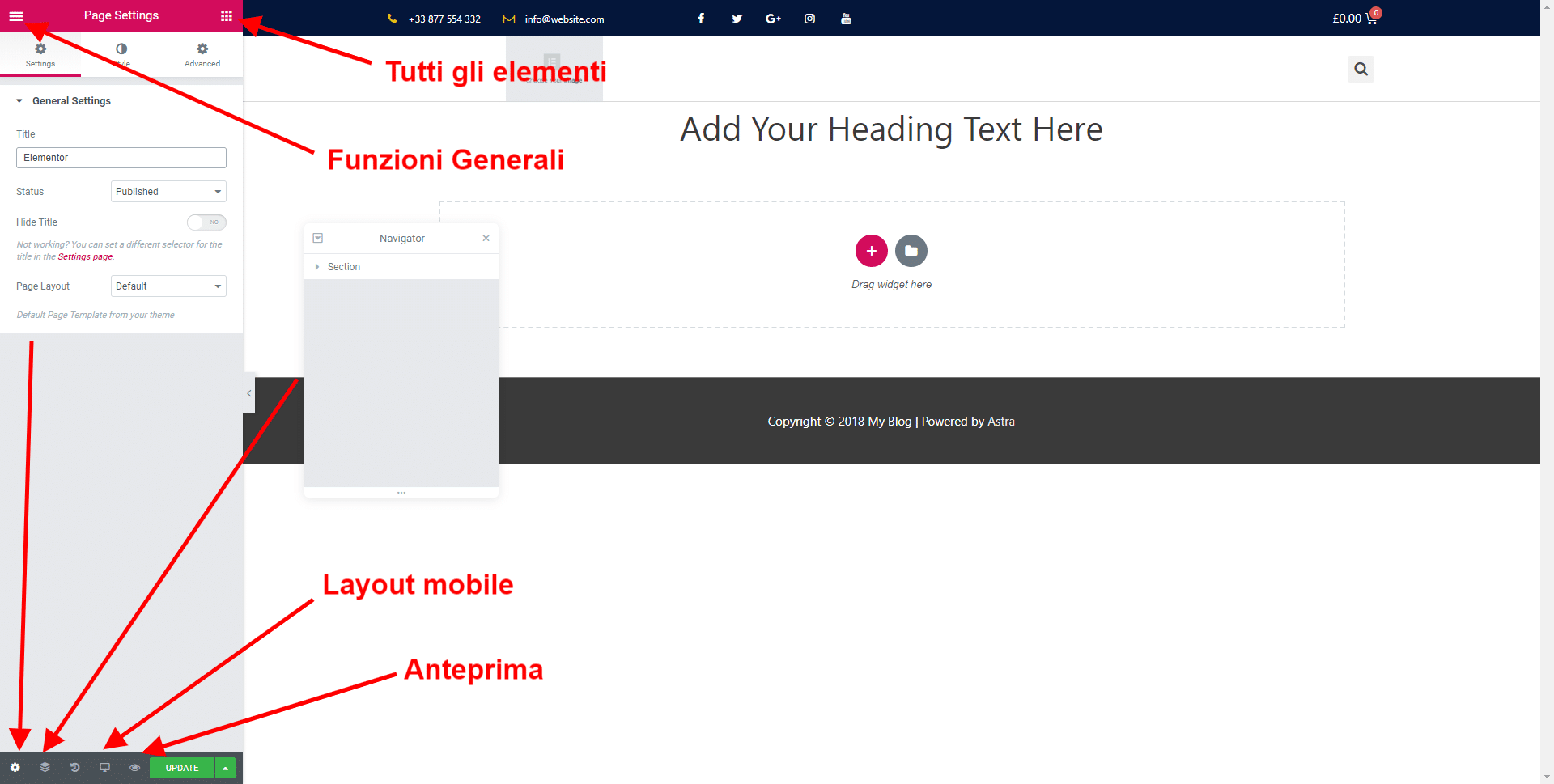
Dalla barra laterale puoi accedere alle impostazioni di pagina e altre interessanti funzioni, alcune delle quali rilasciate pochissimo tempo fa. Il primo pulsante in basso, del pannello, ti porta alle impostazioni generali di pagina da dove puoi gestire il nome della pagina e la pubblicazione direttamente da Elementor, puoi definire anche un layout cambiando il background e definendo il padding.
Il secondo pulsante in basso ti da accesso ad una delle funzioni che apprezzo di più in Elementor WordPress: Navigator. è una finestra, posizionabile dove vuoi, all'interno delle schermo, che permette la navigazione veloce tra gli elementi della pagina. Se la tua pagina ha 10 sezioni ed ogni sezione ha altri elementi al suo interno ti garantisco che è veramente molto comodo, perché permette di passare da un sezione all'altra molto velocemente.
Il terzo pulsante in basso ti permette di caricare versioni precedenti della pagina tramite le revisioni.
Il quarto in basso mostra il layout mobile, ci sono tre opzioni, desktop, tablet, smathphone.
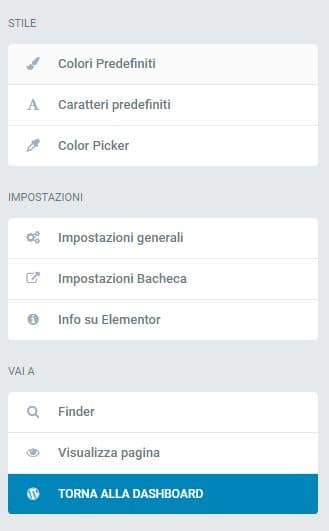
Il click sul pulsante in alto a sinistra ti porta su un altro menu, dove puoi definire impostazioni generali aggiuntive e usare alcune interessanti funzioni. Due di queste vale la pena citarle.
Colori predefiniti (Color Picker): puoi impostare i colori che utilizzi sul tuo sito ed averli velocemente a disposizione su qualsiasi pagina o post.
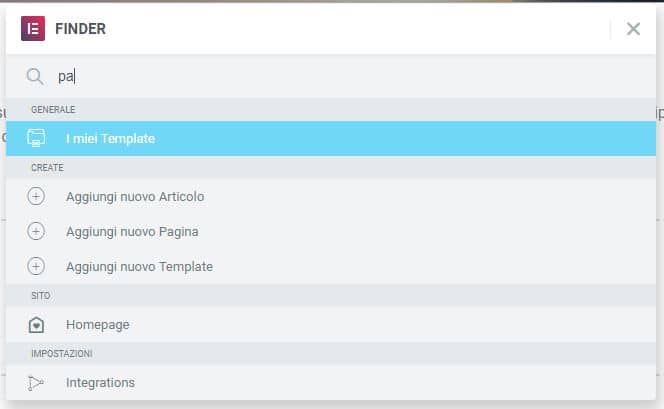
Finder: è una funzione aggiunta ad ottobre 2018, ti permette di ricercare qualsiasi cosa sul tuo sito, lato back end e di eseguire azioni, come creare una nuova pagina, molto velocemente riducendo drasticamente il numero di click necessari.

Impostazioni generali

Finder
Widgets ed elementi
Elementor mette a disposizione molti widget per la costruzione delle pagine. È possibile aggiungerne altri acquistando la versione Pro o addons, come Ultimate AddOn for Elementor, sviluppati da terze parti.
![elementor-widgets[1]](https://www.wppoint.it/wp-content/uploads/2018/12/elementor-widgets1.jpg)
Come detto gli elementi o widget sono divisi per tipologie, se ne installi di nuovi verrà creata una nuova tipologia, come puoi vedere nelle immagini di seguito dove a sinistra ci sono le tipologie della versione free e a destra la versione pro con installato Woocommerce ed elementi sviluppati da terze parti. Cliccando su ognuna di queste tipologie accedi all'elenco degli elementi.


La versione Free mette a disposizione elementi base utili per strutturare pagine semplici. La versione Pro amplia l'offerta mettendo a disposizione un widget per creare form ed optin collegabili direttamente ad un autisponditore (ActiveCampaign o GetResponse), widget per mostrare l'elenco dei post, per creare testi animati o per integrare Facebook nelle tue pagine.
Se usi WooCommerce hai anche accesso a widget per mostrare l'elenco dei prodotti, delle categorie o l'icona del carrello che mostra il carrello senza dover cambiare pagina e ultimi ma non per importanza i widget per personalizzare completamente un prodotto! Booomm!

Template ed elementi globali
Come già accennato è possibile creare dei template ed elementi globali riutilizzabili in tutte le pagine e post del tuo sito ed anche di altri visto che sono esportabili. La differenza tra le due è che il template è una porzione di layout creata con vari elementi mentre il widget globale è un singolo elemento già configurato (per esempio un opt-in).
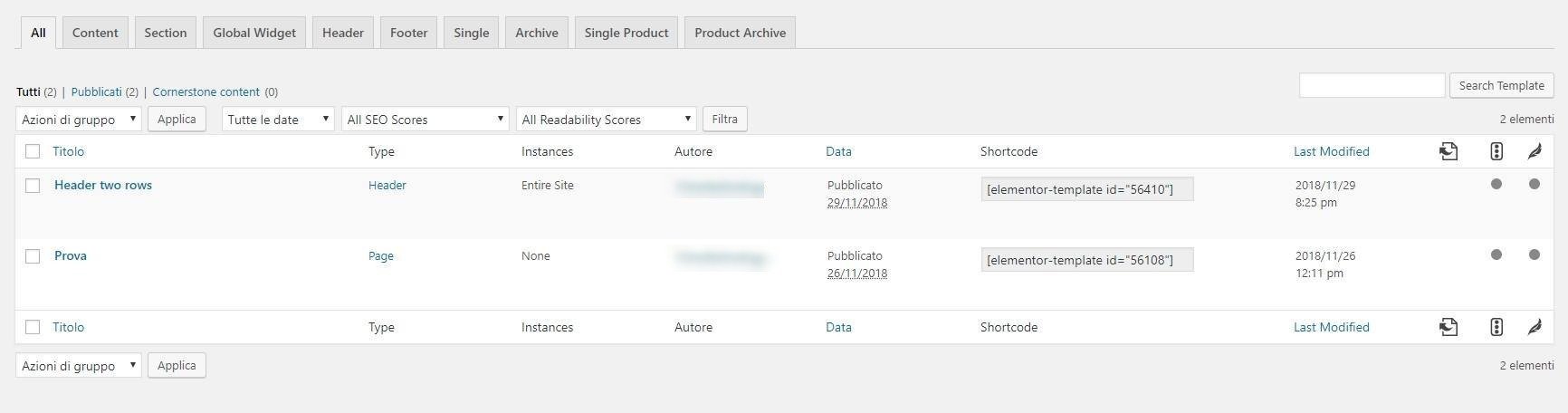
Hai accesso a queste funzione nella versione Pro, dove viene abilitato il widget Template e la sezione I Miei Template (immagine qui sotto) nel menu di Elementor.

Come vedi i template sono divisi per sezioni. In Header, Footer, Single, Archive, Single Product e Product Archive puoi creare parti di layout che ti consentono di personalizzare il tema, quasi al 100%!
Gestione dei Pop-Up
Quando ho scritto l'articolo questa funzionalità ancora non era stata inserita, la gestione dei popup ha aumentato di molto il valore di Elementor che ad oggi è sicuramente il plugin più completo per la gestione e costruzione di un sito web.
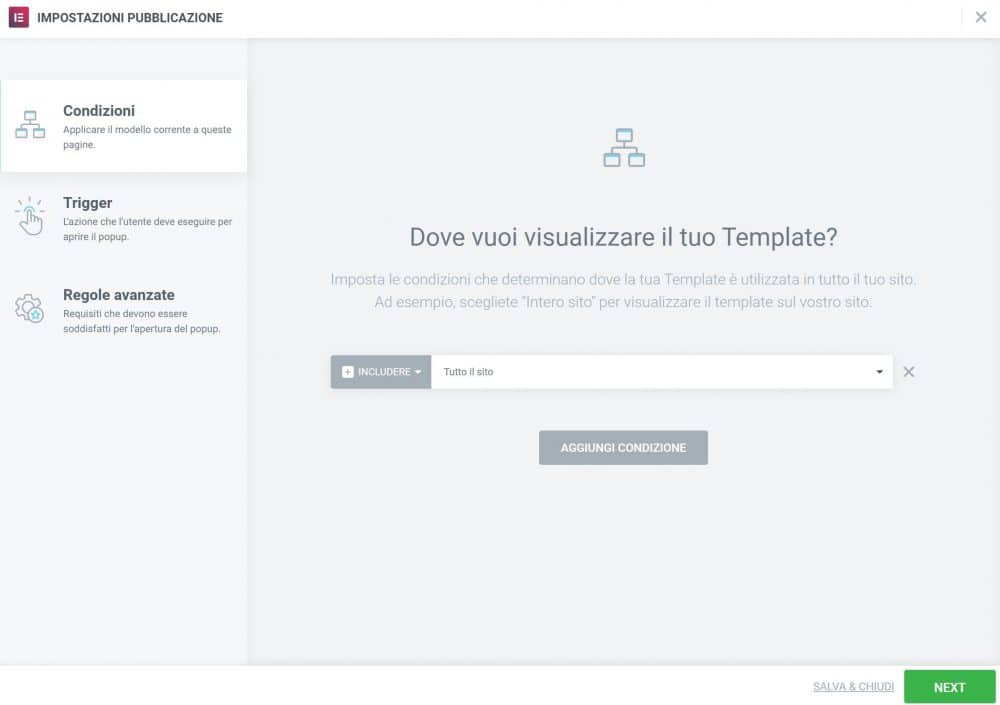
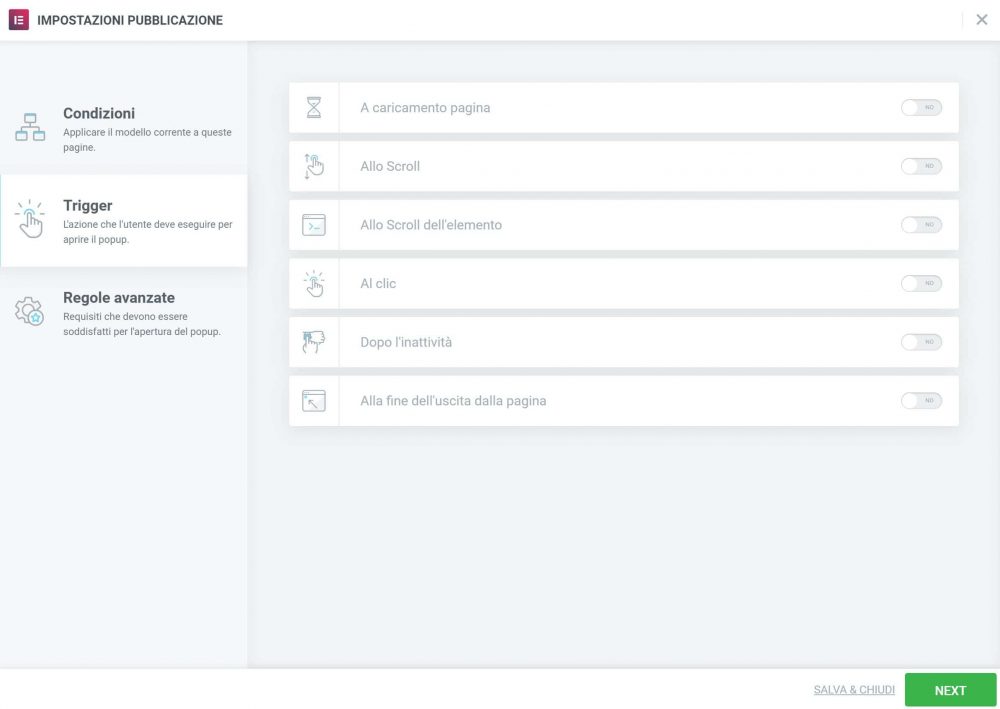
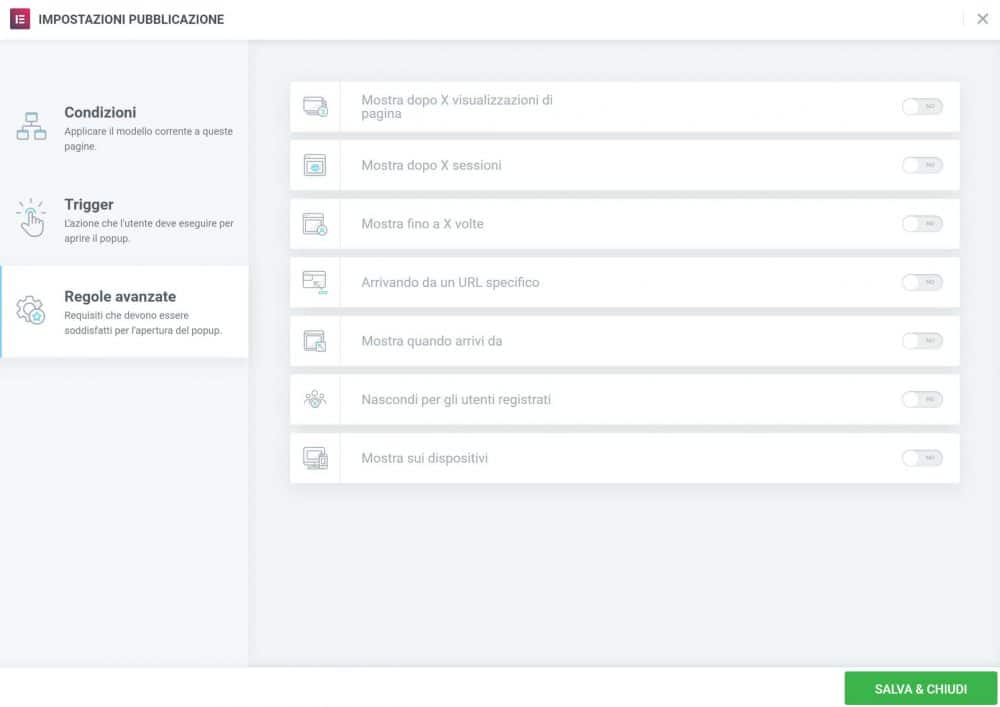
I Pop-Up vengono creati e costruiti con il builder visuale come se stessi costruendo una pagina o un template. Ovviamente hanno delle proprietà e regole di visualizzazione specifiche. In particolare per decidere dove e quando far apparire la tua popup hai tre sezioni: Condizioni Visualizzazione, Trigger, Regole Avanzate
Condizioni Visualizzazione

Trigger

Regole Avanzate

Per quanto molto utili, le Pop-Up di Elementor, dal mio punto di vista, sono molto base. Non puoi per esempio fare A/B test o avere statistiche di conversione, come per esempio è possibile avere con Thrive Leads.
WordPress Elementor Add-ons
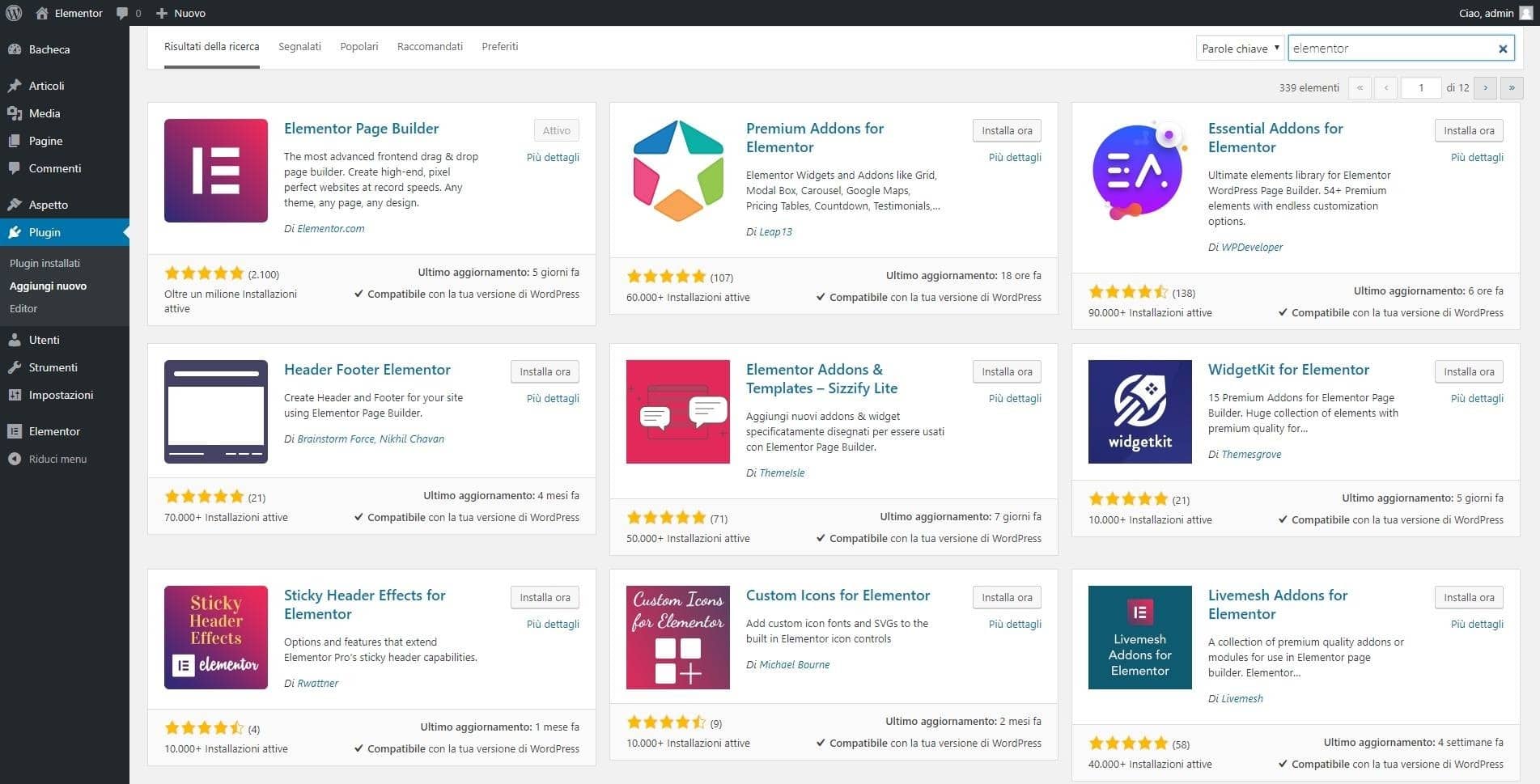
Una cosa che distingue Elementor dai concorrenti è avere il codice open source. Ciò consente ad altri sviluppatori di creare componenti aggiuntivi che migliorano le funzionalità principali di Elementor. Ho già segnalato nei paragrafi precedenti Ultimate Addons per avere ulteriori fantastici widgets, ma è solo uno dei tanti. Basta fare una ricerca sul repository dei plugin di WordPress per trovare una serie di componenti aggiuntivi, molti dei quali freemium:

La maggior parte di questi plugin aggiunge un sacco di nuovi Widget alla tua libreria. Considera, comunque, che non tutti i componenti aggiuntivi sono presenti nel repository di WordPress, per esempio Ultimate Addons non c'è. Attenzione che molte delle estensioni che andrai ad utilizzare richiedono Elementor Pro. Per vedere alcuni dei migliori addons per Elementor leggi Addons di Elementor: 7 componenti aggiuntivi a confronto.
Il prezzo di Elementor WordPress Plugin
Qui è dove Elementor si è differenziato ed ha conquistato una fetta importante di mercato in pochissimo tempo. Il fatto di avere una versione gratuita permette a chi vuole provare il plugin di farlo, la maggior parte se ne innamorerà e acquisterà la versione pro.
Versione Pro che è l'addon ufficiale e che ha un costo tutto sommato non eccessivo.
![image30[1]](https://www.wppoint.it/wp-content/uploads/2018/12/image301.png)
Gli elementi che vengono aggiunti sono molti, e probabilmente altri verranno aggiunti in futuro, di sicuro con la sola versione free non si è in grado di creare tutte le pagine di cui necessita un sito web.
Riassumendo, l'utilizzo di Elemento Pro ti permette di avere widget fondamentali, alcuni dei quali sostituiscono plugin anche a pagamento che normalmente vengono utilizzati.
![image15[1]](https://www.wppoint.it/wp-content/uploads/2018/12/image151.png)
Hai inoltre accesso ai template pro e viene abilitata la possibilità di creare template e widget globali.
E per finire puoi usare il Theme Builder, ovvero personalizzare il tuo tema quasi al 100% utilizzando i widget dinamici e le regole di visualizzazione e gestire le popup sul tuo sito web in modo semplice e veloce, potendo, anche qui accedere a decine di template già pronti.
Recensione di Elementor - Pro e Contro
Siamo quasi in chiusura vediamo quindi alcuni pro e contro riferiti sopratutto alla versione Pro. Se a tuo parere manca qualcosa sia da una parte che dall'altra fammelo sapere nei commenti.
Pro
Contro
Considerazioni Finali
In questa recensione di Elementor ho cercato di toccare i punti essenziali e, secondo me, più importanti di questo plugin.
Se sei arrivato fin qui non c'è bisogno che ti dica che Elementor è, sicuramente, uno dei builder migliori sul mercato e vista la politica di aprire lo sviluppo a terzi diventerà sempre più uno standard e sempre più ricco di widget e funzionalità.
Dire questa cosa da innamorato di Thrive Architect è dura ma è la verità, Elementor è un super plugin, tanto che ho in programma di ristrutturare uno dei miei progetti e passare da tema e builder Thrive a tema Astra con Elementor.
Detto questo non ti resta altro che provarlo se non l'hai ancora fatto!
Scrivi nei commenti nei commenti cosa ne pensi.
Potrebbe anche interessarti Recensione Thrive Architect – Update 2020




