Devi creare un menu di navigazione su WordPress? Nulla di più facile.
La gestione dei Menu di navigazione è una delle funzionalità base di WordPress e permette di gestire in modo intuitivo e semplice questo aspetto, così importante, di un sito web.
Un volta creato il menu esso viene "agganciato" (ancorato) in zone predefinite del sito, che vengono messe a disposizione dal tema scelto. Di solito questo zone sono nell'Header , nel Footer e nelle Sidebar (tramite un apposito widget).
Passiamo subito alla pratica e creiamo il nostro menu.
Come creare un menu di navigazione su WordPress
Un menu di navigazione su WordPress può contenere collegamenti per raggiungere:
- Articoli
- Pagine
- Categorie
- Tag
- Link Personalizzati (verso contenuti Interni o esterni al sito)
Questa lista può variare in base al tema usato o ai plugin installati. Per esempio, se usi WooCommerce, puoi mettere nel menu anche i prodotti e le loro categorie.
Per creare un menu o modificarne uno già esistente, vai su Aspetto -> Menu dal pannello di amministrazione di WordPress.
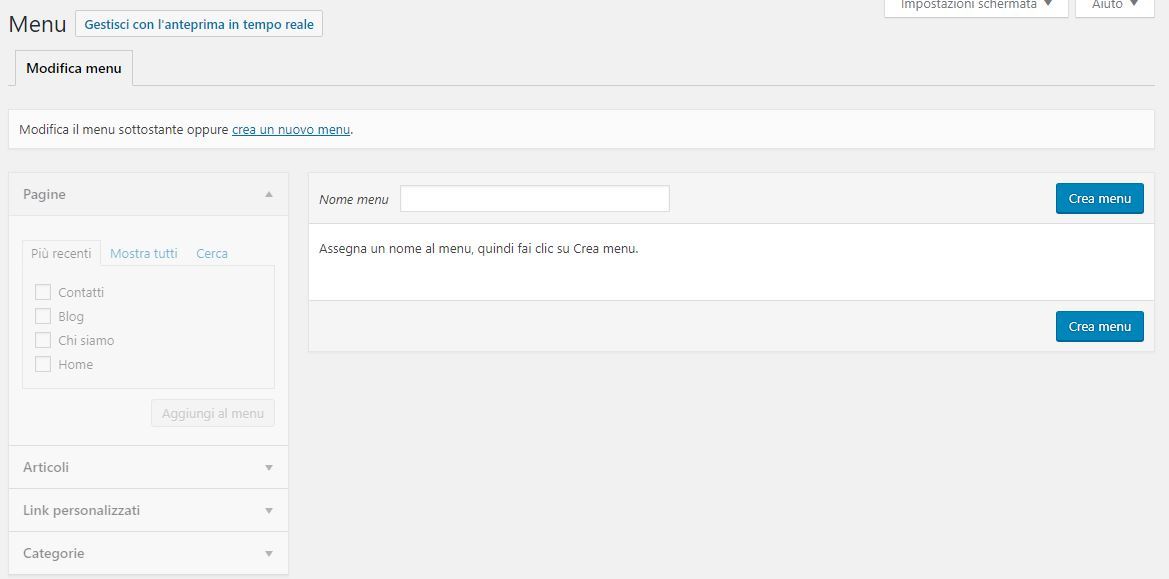
Se non è ancora stato creato alcun menu, la pagina che si presenta è la seguente:

Creare il menu.
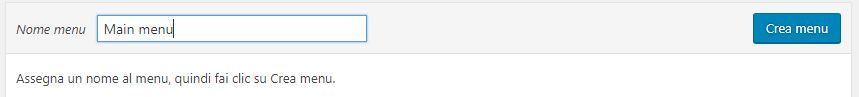
Scegli un nome, ad esempio Main Menu, e clicca sul pulsante CREA MENU.

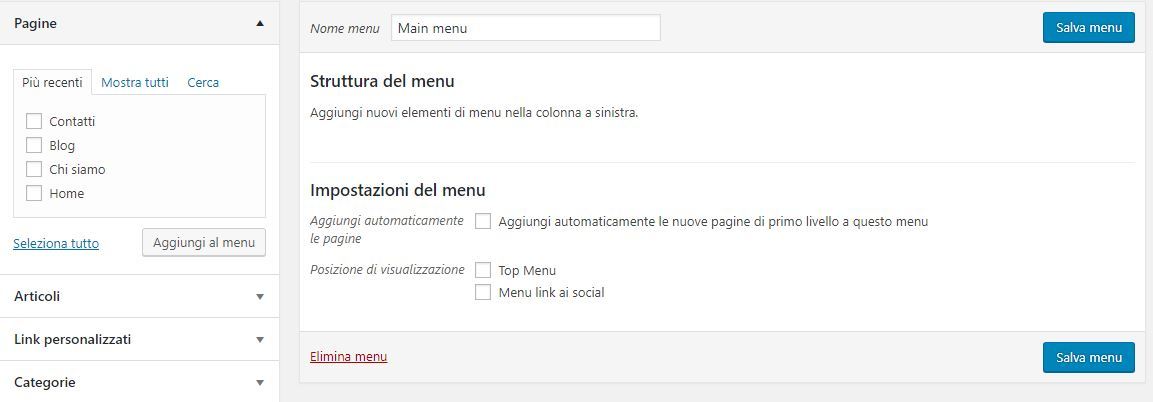
Fatto questo, si abilita la sezione alla tua sinistra, e in basso appaiono le opzioni che ti permettono di agganciare il menu alle zone che il tema mette a disposizione.

Associare le voci di menu
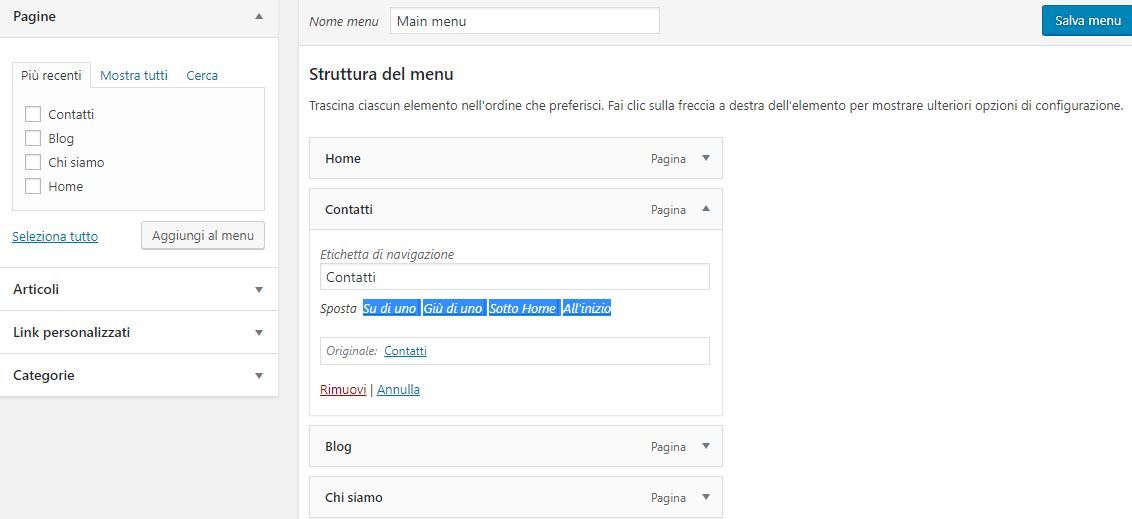
Supponiamo che tu voglia mettere nel menu di navigazione le pagine Home, Blog, Chi Siamo, e Contatti. Non devi fare altro che selezionarle nella lista sulla tua sinistra (vedi immagine sopra) e cliccare su Aggiungi al Menu.
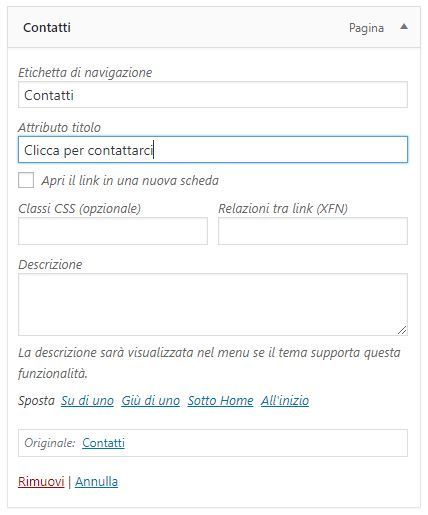
Una volta inserite, puoi indentare le voci cliccandoci sopra e trascinandole verso destra (o sinistra). Se invece vuoi cambiare loro di posizione, puoi trascinarle in alto o in basso o cliccando sui vari link che vedi nell'immagine in basso: "Su di uno", "Giù di uno", "Sotto Home" e "All'inizio".

Proprietà avanzate
In questa sezione vediamo quali sono le proprietà avanzate messe a disposizione da WordPress per il menu di navigazione, come abilitarle e quando utilizzarle.
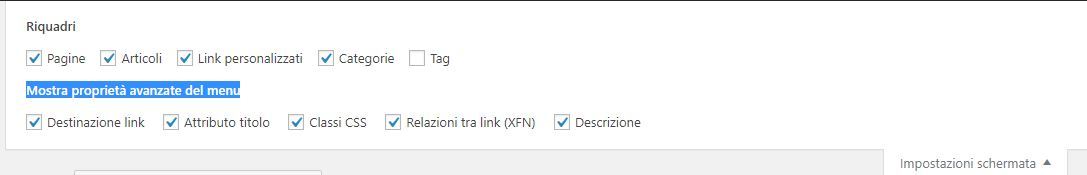
Per aprire la sezione delle impostazioni avanzate, fa un click in alto a destra della pagina dove trovi una linguetta con la dicitura "Impostazioni schermata". Si apre una sezione dela pagina con le opzioni che vedi qui in basso, nell'immagine.

- Destinazione link: abilita l'opzione per aprire i link su un'altra scheda del browser
- Attributo titolo: è il testo che appare quando l'utente passa il puntatore del mouse sopra il link.
- Apri link in una nuova scheda: fa in modo che al click, la pagina si apra su una nuova scheda piuttosto che su quella corrente.
- Classi CSS: serve per personalizzare l'aspetto grafico della voce di menu, inserendo un classe css ed è un'opzione per utenti avanzati.
- Relazioni tra link (XFN): acronimo di XHTML Friends Network, permette di aggiungere informazioni riguardanti le relazioni umane tra soggetti. è utile per referenziare i link diretti a blog di amici, colleghi e parenti.
- Descrizione: permette di aggiungere un testo descrittivo che viene visualizzato se il tema lo supporta.
Per abilitarle, non devi fare altro che mettere la spunta e le ritroverai come opzioni nelle voci di menu.

Gestire il menu da "Personalizza"
Abbiamo visto come gestire il menu di navigazione dal pannello di amministrazione di WordPress, ora vediamo come gestirlo quando modifichiamo il tema dalla voce di menu Personalizza.
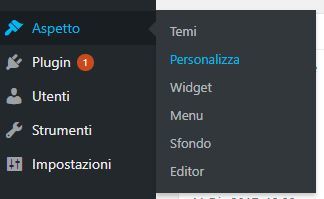
Accedi al pannello di amministrazione e vai su Aspetto -> Personalizza.

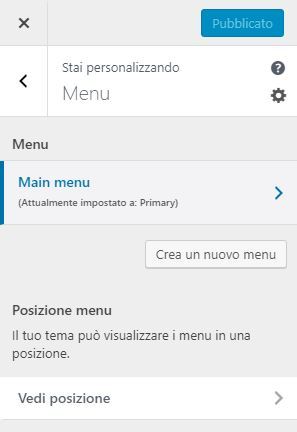
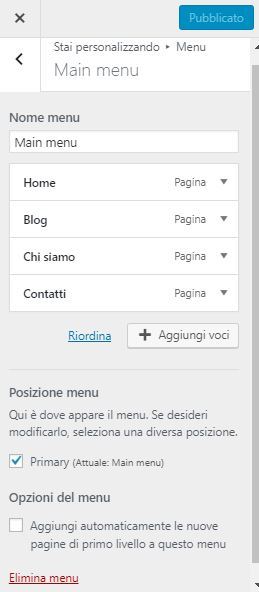
Da qui puoi personalizzare vari parti del tuo tema e anche il menu. Clicca sulla voce Menu nell'elenco a sinistra, per creare un nuovo menu o modificare uno giù esistente.
Le funzionalità sono le stesse che abbiamo già visto. Per accedere alle opzioni avanzate clicca sull'icona a forma di ingranaggio, che vedi nella prima immagine qui sotto. Per il resto, non dovresti trovare grosse difficoltà.


Progettare il menu di navigazione
A questo punto, hai un'ampia panoramica su come creare un menu di navigazione e posso sbilanciarci dicendo che adesso, tecnicamente sai come fare. Ma quali sono le voci di menu da inserire? Come va strutturato? Di seguito ti elenco alcune delle pagine che dovrebbero esserci:
- Home
- Blog / Articoli
- Servizi (se ne hai)
- Contatti
- Chi siamo
- Risorse
- Shop (se vendi qualcosa)
- Inizia qui
- Testimonanze
Il mio consiglio è di avere ben chiara la struttura iniziale del sito e sapere quali e quanti menu userai. Se hai due menu distinti (come per esempio il Top e Main menu), puoi inserire un numero di voci differente piuttosto che usare un solo menu, dove vengono utilizzati menu a scomparsa per aumentare le voci.
Tieni sempre in considerazione che gli utenti pongono quasi tutta la loro attenzione nella parte alta del sito, quindi cerca di mostrare le giuste voci per suscitare interesse.
Visualizzazione Desktop e Mobile
Dopo aver creato il menu di navigazione, verifica sempre che non ci siano problemi di visualizzazione nella versione desktop del tuo sito. Per esempio, potresti aver messo troppe voci dove alcune di esse vanno a capo, rendendo brutto e poco gradevole l'aspetto del sito.
Verifica che sia navigabile e ben formattato nella versione mobile. Considera che la maggior parte del traffico arriverà da Tablet e Smathphone. La stragrande maggioranza dei temi che trovi in commercio, ha già menu responsive (che si adattano automaticamente alla grandezza dello schermo), ma se non dovesse essere così, puoi usare un plugin per risolvere il problema.
Conclusione
Spero che questo breve articolo ti sia stato di aiuto e che ti abbia chiarito eventuali dubbi rispetto alla creazione di un menu di navigazione su WordPress. Se così non fosse, scrivimi nei commenti e sarò lieto di aiutarti.
Se ancora non l'hai fatto seguici sulla nostra pagina Facebook ed iscriviti al gruppo di supporto e al canale YouTube.
Potrebbe interessarti leggere anche 7 Plugin per gestire immagini e file su WordPress.

